Accessibility - Khả năng tiếp cận sản phẩm - The Basic - Phần 1
Để không còn lầm tưởng về Accessibility thêm lần nào nữa
Tác giả: Annie (Quỳnh Anh)
Xin chào mọi người,
Mình là Annie (Quỳnh Anh) một Digital Product Designer làm việc tại WebMD Health Service (mảng Health Tech). Mình thấy có khá ít bài viết nói về Accessibility nên mình cũng mạo mụi xin phép viết vài bài chia sẽ nhỏ nhỏ về những gì mình học được về chủ đề này cho mọi người cùng tham khảo. Hầu hết thông tin mình học được là từ W3C và Deque University Training Course, là khóa học chuyên sâu để đào tạo về Accessibility. Các bạn quan tâm thêm có thể tham khảo ở nguồn mình ghi ở cuối bài viết nhé!
TL;DR
Dài quá không nhớ gì thì đây là những thứ mà mình mong rằng bạn nhớ
Accessibility là 1 một phần của quá trình phát triển sản phẩm chứ không phải là add on
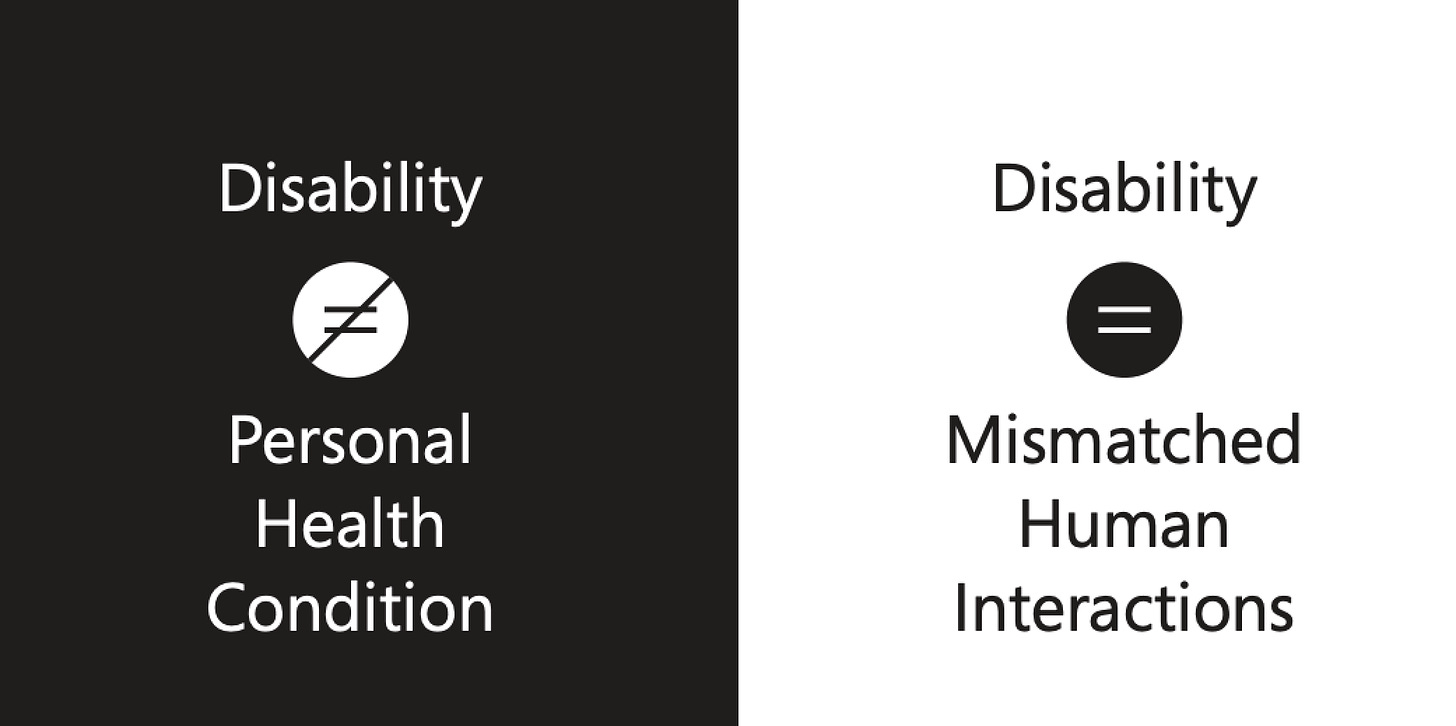
Khuyết tật không phải là tình trạng sức khỏe mà là vấn đề tương tác sản phẩm không đúng ngữ cảnh
Accessibility sẽ mang lại nhiều cơ hội để nâng cao vị thế cạnh tranh cho bạn và cho cả doanh nghiệp mà bạn đang công tác.
Do nội dung cũng sẽ có nhiều phần nên mình sẽ chia ra làm 2 phần chính
Phần 1 sẽ là những kiến thức cơ bản mà chúng ta cần biết
Phần 2 mình sẽ tập trung hơn về các kiến thức cần cho designer sử dụng khi audit accessibility trong design system và design digital product.
1. Cái gì gọi là khả năng tiếp cận (Accessibility)
Định nghĩa cơ bản nhất mà bạn có thể tìm thấy trên Deque University như sau:
Accessibility refers to the design and creation of environments, products, and services that are usable by people of all abilities.
It's about ensuring everyone, including individuals with disabilities, can access and benefit from the same information, services, and experiences.
(Source: Accessibility definition, Deque Axe Assitant (beta); dequeuniversity.com/axe-assistant)
Bạn có thể hiểu nôm na là: “ Khả năng tiếp cận (Accessibility) là việc khi thiết kế và tạo ra các môi trường, sản phẩm, và dịch vụ mà bất cứ nhóm người nào (bao gồm cả nhóm khuyết tật) cũng có khả năng tiếp cận được và hưởng lợi từ cùng một thông tin, dịch vụ và trải nghiệm.
Mình lấy 1 ví dụ cho dễ hình dung như sau:
Khi bạn xây một cánh cửa, nếu bạn có tính toán về khả năng tiếp cận cho nhiều tiệp người
Một cái cửa đủ rộng thì người đi xe lăn sẽ dễ di chuyển hơn
Mà các anh trai làng bưng cái sofa bự chà bá vô phòng cũng dễ dàng
Một ví dụ điển hình khác chính là phần đường dóc xuống trên làn đường đi bộ dành cho người đi xe lăn: Thì ngoài việc hỗ trợ cho người đi xe lăn dễ dàng di chuyển xuống đường, nó còn hỗ trợ cho cả người đẩy xe nôi, người kéo vali nặng.

Dĩ nhiên là còn rất nhiều ví dụ thú vị khác ngoài kia mà chúng ta vẫn thường xuyên gặp nhưng ít khi nào ta để ý. Lần sau, bạn hãy thử quan sát xem xung quanh chúng ta có những thiết kế kiến trúc nào mà họ đã ứng dụng accessibility để hỗ trợ người khuyết tật không nhé.
2. Những lầm tưởng khi ta nói về “Accessibility”
Có rất nhiều lầm tưởng khi chúng ta nói về vấn đề này, dĩ nhiên là nó cũng là một trong những lí do mà mình muốn viết cái bài này để mong là nó giúp các bạn tránh mắc phải những lầm tưởng đó nữa, mình cùng đi qua những lầm tưởng hay gặp nhất khi nói về “Accessibility” nhé:
Lầm tưởng 1: Accessibility chỉ dành cho mấy người khuyết tật
Câu nói này nghe khá là quen thuộc, vì hầu hết chúng ta khi nhắc tới accessibility là não bộ tự động hiện lên cái hình y chang như cái hình người ngồi xe lăn bên trên mình lấy làm ví dụ cho định nghĩa về khả năng tiếp cận :D.
Có một sự thật là sau 25 tuổi, thì chúng ta sẽ giảm tầm 8% khả năng giác quan của bản thân sau mỗi 10 năm tiếp theo. Nếu tính như vậy thì tới năm 65 tuổi, khả năng giác quan của chúng ta chỉ còn tầm đâu đó 68%. Điều đó có nghĩa là lúc này khả năng cao khi về già, hoặc chính ba mẹ ông bà của chúng ta tại thời điểm này đây đang cần đến sự trợ giúp của các công cụ có tính năng hỗ trợ accessibility rất cao nhé.
Dĩ nhiên là cũng sẽ có bạn quan niệm là “họ cũng đâu phải là tiệp khách hàng chính của tôi đâu, khách hàng của tôi KHÔNG bị khuyết tật thì tôi đâu cần quan tâm làm gì cơ chứ?”
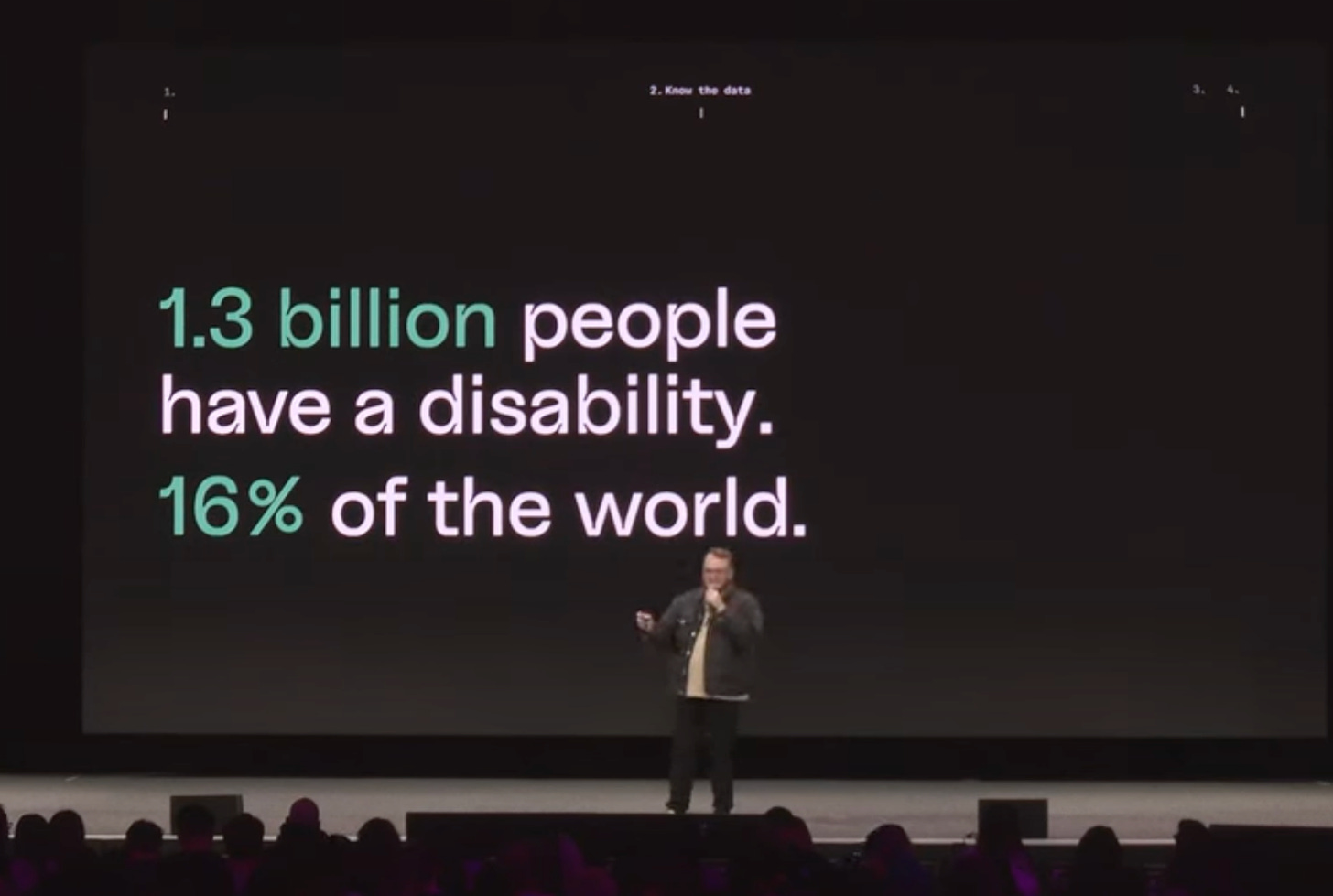
Ừ thì bạn không sai, nhưng nếu như bạn đã xem bài chia sẻ trên Config 2024 của anh Tregg Frank về Pitching accessible design like a pro
thì bạn sẽ thấy được một cơ hội không nhỏ trong việc mở rộng thị trường phát triển sản phẩm của bạn đến 1 lượng lớn khách hàng bự bằng cả Trung Quốc lận đấy.
Và nó có 1 lí do khác nữa nhưng mình sẽ dành nó cho phần sau, hãy đọc đến phần gần cuối nếu bạn muốn biết vì sao.
Lầm tưởng 2: Bạn đang xem Accessibility chỉ là short-term project và chỉ cần làm 1 lần
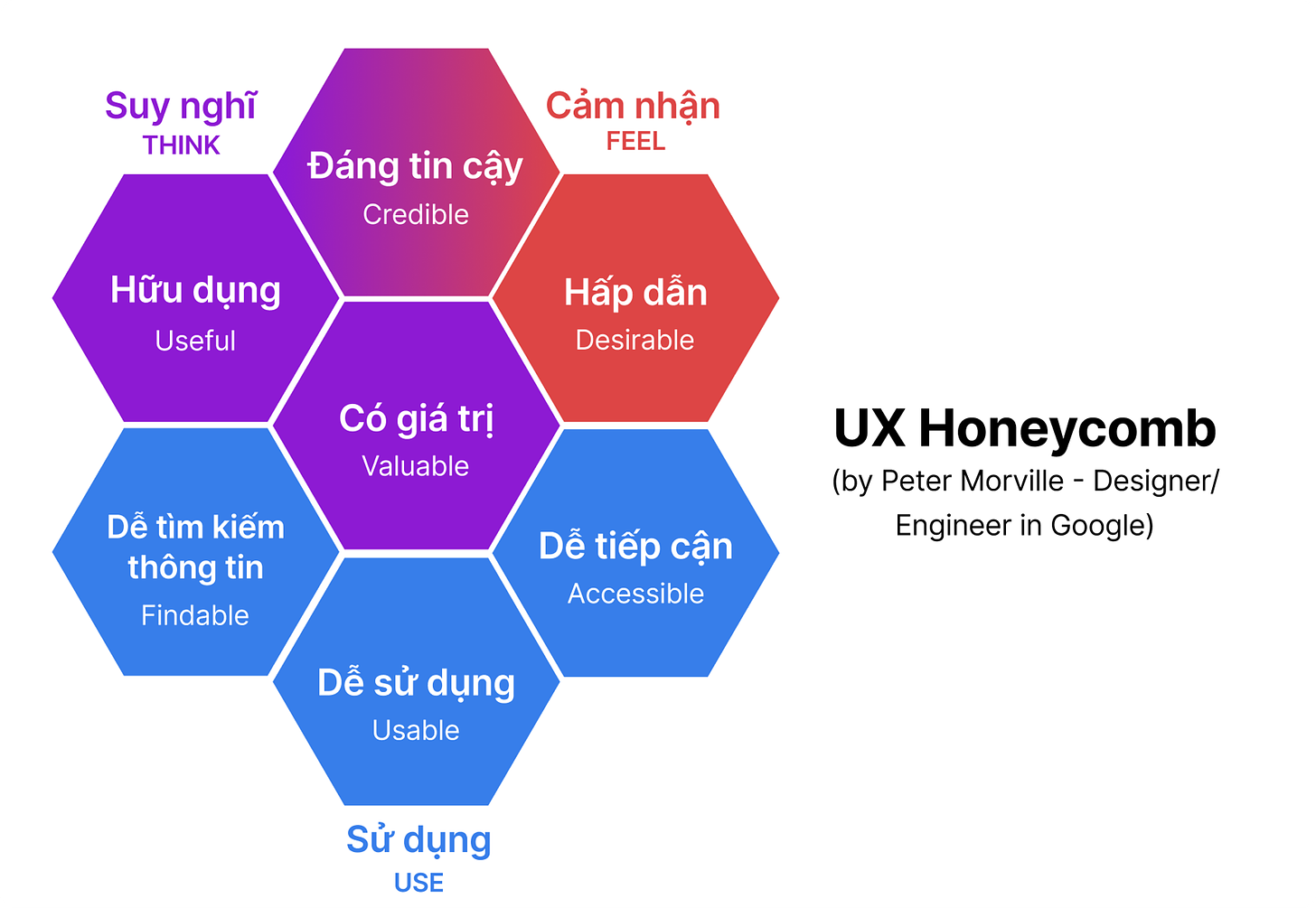
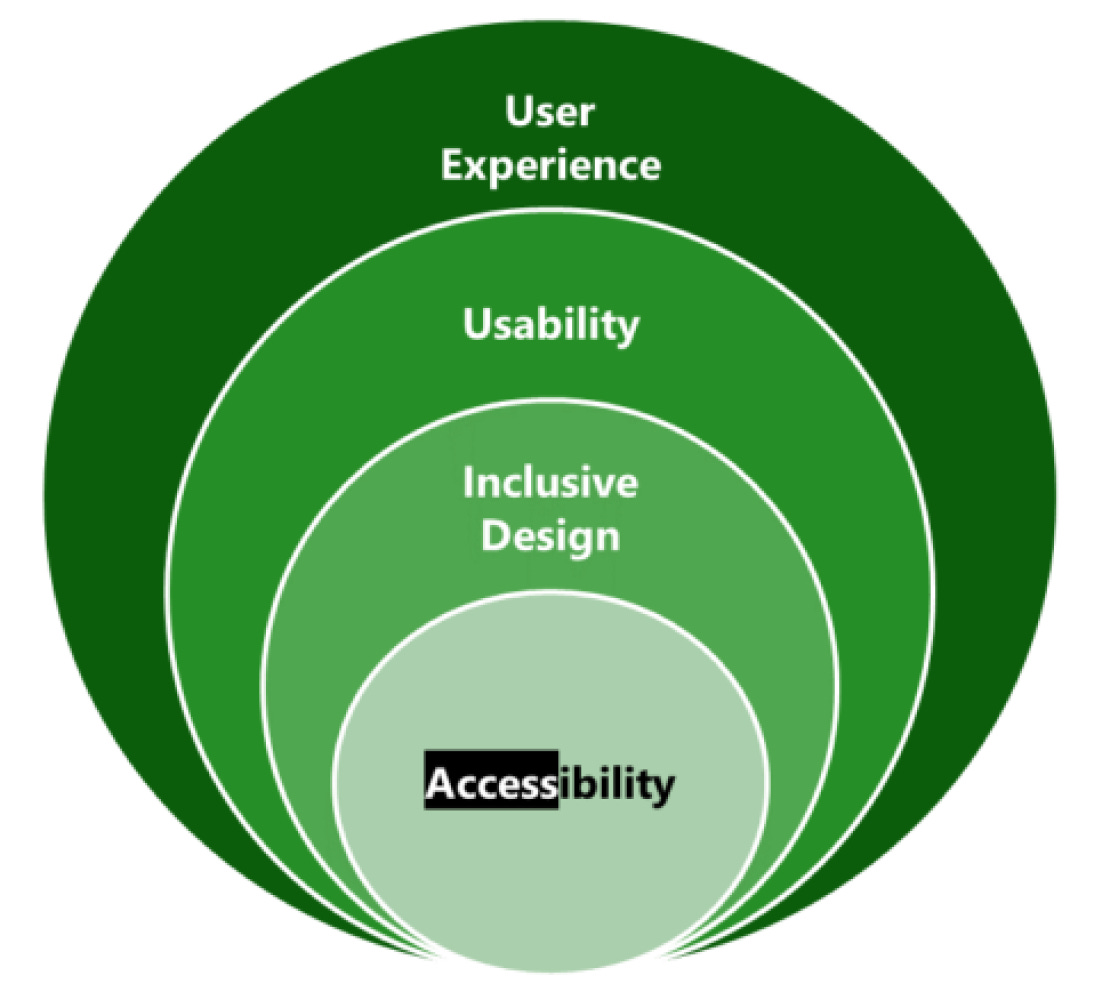
Sự thật là nếu như bạn từng biết về UX Honeycomb của Peter Morville (Desinger/ Engineer tại Google) thì bạn sẽ thấy rằng Accessible là 1 phần trong quá trình phát triển trải nghiệm sản phẩm. Mà đã gọi là quá trình phát triển sản phẩm thì nó không thể nào dừng ở 1 short term project được mà nó cần được hiểu là 1 Ongoing Design Requirement, tức là nó phải được yêu cầu từ lúc bạn lên
Business requirement
Designe Requirement
QA Requirement & Test cases
Đào tạo và hướng dẫn nhân viên ….
Lầm tưởng 3: Giờ gấp lắm!! Mình release tính năng trước đi rồi hẳn lo đến vụ Accessible sau cũng được mà!
Đây là câu nói cửa miệng mà kha khá nhiều lần mình nghe được, đặc biệt là khi dự án đòi hỏi team phải thực hiện thật nhanh gọn lẹ, không có quá nhiều thời gian để suy xét hết các trường hợp hiếm gặp (edge cases). Và thường thì sau đó … không hề có chuyện sau đó chúng ta sẽ quay lại để lo cho vụ accessibility như dự tính; cho đến khi nào khách hàng họ gửi nhiều phàn nàn hoặc họ gặp rất nhiều vấn đề bất cập khi sử dụng sản phẩm, thì chúng ta mới bắt đầu phải làm một thiết kế mới để cứu vãn cho tính năng chưa giải quyết triệt để nhu cầu của người dùng. Nếu như may mắn, bạn sẽ không tốn quá nhiều resources (thời gian, công sức, tiền bạc…) cho lần chỉnh sửa tiếp theo, hoặc nếu như thiếu may mắn hơn, bạn sẽ có thể tốn nhiều resources hơn so với dự tính ban đầu để re-deliver lại cái tính năng đó cho khách hàng (đôi khi là đập đi xây lại từ đầu). Đến lúc đó thì thì chúng ta sẽ bị thêm 1 cái áp lực khác là áp lực về hiệu quả công việc nó đè lên vai nữa đấy.
Một tấm hình minh họa vui nhộn bên dưới cho câu chuyện nếu ta chỉ nghĩ tới việc đẩy cho nhanh tiến độ deliver tính năng đến người dùng mà không nghĩ đến accessibility thì có thể sản phẩm của chúng ta cũng giống mấy cái xe bị mấy lỗi ngớ ngẩn như thế này đấy, dùng được không ? Được chứ ! nhưng nó tạo được độ tin cậy với thương hiệu của bạn không? mình nghĩ là chắc bạn cũng có câu trả lời nhỉ?
Lầm tưởng 4: Accessibility làm tốn tiền và khó thực hiện lắm!!! Bỏ đi!
Nó cũng sẽ hơi giống như lầm tưởng thứ 3, liệu rằng bạn đủ nguồn lực và tiền bạc, thời gian để đập đi xây lại nếu mắc phải lỗi về accessibility nếu bị người dùng tẩy chay sản phẩm của bạn ? Hiện tại ở Việt Nam mình chưa có quy định rõ rằng chặc chẽ về vấn đề pháp lý cho chuyện này, nhưng nếu như bạn đang gia công sản phẩm cho các nước ở thị trường Mỹ, EU, Canada, Nhật, Hàn, Sing, thì khả năng cao là công ty của bạn cần phải tuân thủ 1 số luật quốc tế mà họ bắt buộc. Bạn có thể tham khảo thêm về quy định về Section 508 để hiểu rõ hơn về các thông tin mình đang nói.
Và đã có luật thì dĩ nhiên là để mình tuân thủ, điều đó có nghĩa là nếu như bạn thấy rằng làm Accessibility ĐẮT ĐỎ thì hãy đợi đến khi bạn xử lý 1 đơn kiện bị dính từ Section 508 hay ADA xem là nó có rẻ hơn không nhé. Một ví dụ vui cho mọi người tham khảo: vào nào 2019, có 1 anh khách hàng bị mù muốn ăn Pizza, và anh muốn order pizza trên điện thoại của mình, nhưng anh không thể order nó trên ứng dụng của Domino Pizza vì nó không hỗ trợ người mù, và vì anh là người Mỹ, anh biết là Domino Pizza đang vi phạm vào điều luật của ADA Tittle III nên đâm đơn kiện Domino Pizza. Dĩ nhiên là ngoài việc Domino Pizza phải xử lý cái đơn kiện, họ còn phải xử lý thêm 1 vấn đề khác nữa đó chính là xử lý khủng hoảng truyền thông về phân biệt đối xử với người khuyết tật.
Vậy thì cho dù ở một khu vực mà chúng ta chưa có quy định rõ ràng về luật bảo vệ người dùng bị khuyết tật, thì bạn cũng nên suy tính về số tiền mà bạn có thể bỏ ra cho việc xử lý khủng hoảng về thương hiệu nếu như người dùng của bạn nằm trong thiểu số và họ cảm thấy bị phân biệt đối xử vì sản phẩm của mình đã không nghĩ tới accessibility.
Lầm tưởng 5: Đáp ứng đúng hết Accessibility Checklist là đảm bảo thiết kế nó thấy gớm!!!
Đây là một trong những quan điểm khi lần đầu mình tiếp xúc với Accessibility, đặc biệt là khi mình nhìn vào cái checklist những thứ cần phải kiểm tra về độ tương phản, phông chữ, cỡ chữ cho thiết kế thì không khác gì bản thiết kế web thời 1.0
Nhưng có một điều thú vị rằng hầu hết những tính năng hỗ trợ tiếp cận tới nhiều người dùng hơn trên web đều là Invisible (vô hình), ví dụ như là Alt text, listing, table header, heading, keyboard accessibility…. những thứ này được set up ở coding chứ không cần hiện trên thiết kế, nhưng việc của chúng ta là vẫn phải cần có 1 kế hoạch cụ thể trước khi bắt tay vào thực hiện thiết kế có accessibility.
Ví dụ minh họa bên dưới về máy trợ thính, bạn có thể thấy nó có thể nhìn như 1 chiếc máy trợ thính đơn điệu nhàm chán bên phải hoặc nhìn như 1 món phụ kiện thời trang xịn xò được thiết kế tinh xảo bên trái, vì thế mình có thể nói rằng không phải tại Accessibility làm cho thiết kế mình deliver không được đẹp, mà do mình chưa dành đủ sự ưu tiên để làm cho thiết kế vừa có tính thẩm mỹ cao vừa có khả năng tiếp cận đến nhiều người dùng hơn. Tới đây thì mình thấy việc học và trao dồi ôn luyện lại principles of design rất cần thiết để hỗ trợ cho việc deliver thiết kế vừa ổn phần hình và tốt cả phần accessibility nữa.
3. Tại sao chúng ta cần hiểu Accessibility?
Chúng ta đã biết về định nghĩa của Accessibility rồi, cũng đã xác định được một vài lầm tưởng thường gặp, vậy thì câu hỏi tiếp theo là “Vì sao chúng ta lại cần phải hiểu accessibility trong thiết kế?”
+ Vì quy định, và tuân thủ pháp luật:
Hầu hết ở các nước phát triển (US, EU, Canada...) có luật và tiêu chuẩn về Accessibility để đảm bảo các trang web truy cập được cho những người có khuyết tật
Các tại Việt Nam và các nước đang phát triển nếu muốn bán phần mềm cho các nước phát triển, họ đều cần phải tuân thủ những yêu cầu pháp lý này, tránh kiện cáo và trừng phạt có thể xảy ra.
Các bạn có thể tham khảo thêm về Section 508 mình có giới thiệu ở phần trên để hiểu thêm về các quy định này.
+ Nâng cao trải nghiệm người dùng một cách đúng đắn
Accessibility vẫn chính là 1 phần trong việc thiết kế trải nghiệm người dùng, vì thế nếu như bạn chỉ hiểu nó nửa vời thì khả năng cao bạn chỉ làm cho trải nghiệm của khách hàng trở nên oái ăm hơn.
Mình lấy ví dụ như bạn có ý tốt muốn mọi người nhường không gian cho người đi xe lăn, nhưng vì không hiểu rõ về accessibility mà bạn để hẳn luôn cái bản đó chắn giữa cái đường đi cho người đi xe lăn, thì như thế này là chúng ta đang làm giảm cái trải nghiệm của những người dùng đi xe lăn rồi :D
Một ví dụ điển hình nữa mà chúng mình hay thấy là dốc lên nhà để bên hông thế này và cửa thì mở ra ngoài, ừ thì có suy nghĩ tới việc là lỡ người nào khuyết tật cần thì cũng có chỗ dùng đó, nhưng mà dùng được hay không lại là 1 câu chuyện khác.
+ Vì tiềm năng doanh thu và xu hướng truy cập
Theo UNICEF Việt Nam, nước ta có gần 12 triệu người khuyết tật trên 2 tuổi - chiếm hơn 7% dân số Việt Nam, con số này dự kiến sẽ tăng lên cùng với xu hướng già hóa.
Điều này có nghĩa là chúng ta nên quan tâm đến những đối tượng này sớm để có thể tạo thêm được 1 lượng lớn những khách hàng tiềm năng sẵn sàng chi trả để sử dụng cho sản phẩm có hỗ trợ tốt với người dùng bị khuyết tật, khả năng cao trong số đó cũng có thể có cả chúng ta của sau này.
+ Tạo vị thế hơn so với đối thủ cạnh tranh
Các trang web đạt tiêu chuẩn Web Content Accessibility Guidelines (WCAG) thu hút được đối tượng người dùng rộng hơn, bao gồm cả người dùng khuyết tật và người già.
Tạo dựng hình tượng tốt cả về mặt trải nghiệm thương hiệu
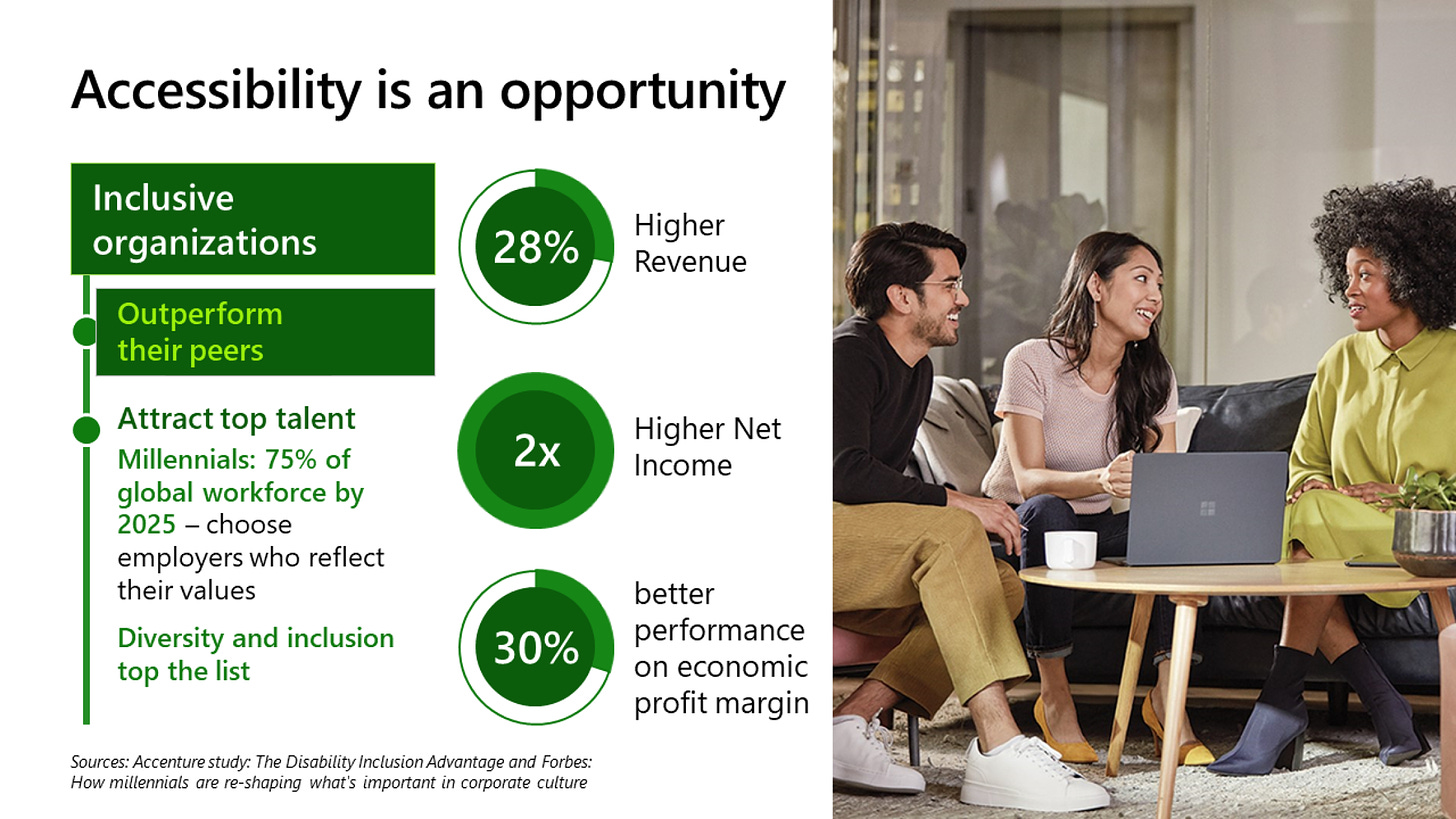
Ở hình ví dụ minh họa bên dưới bạn có thể thấy rằng, những công ty quan tâm đến accessibility từ trong quy trình làm việc đến sản phẩm có doanh thu cao hơn 28%,thu hút được nhiều nhân tài hơn cũng như có hiệu suất công việc tối ưu hơn, và đây chỉ là những lợi ích nhỏ trong việc chọn lựa hiểu và ứng dụng accessibility vào trong quy trình thiết kế sản phẩm.
4. Những dạng khuyết tật thường gặp (Type of disabilities)
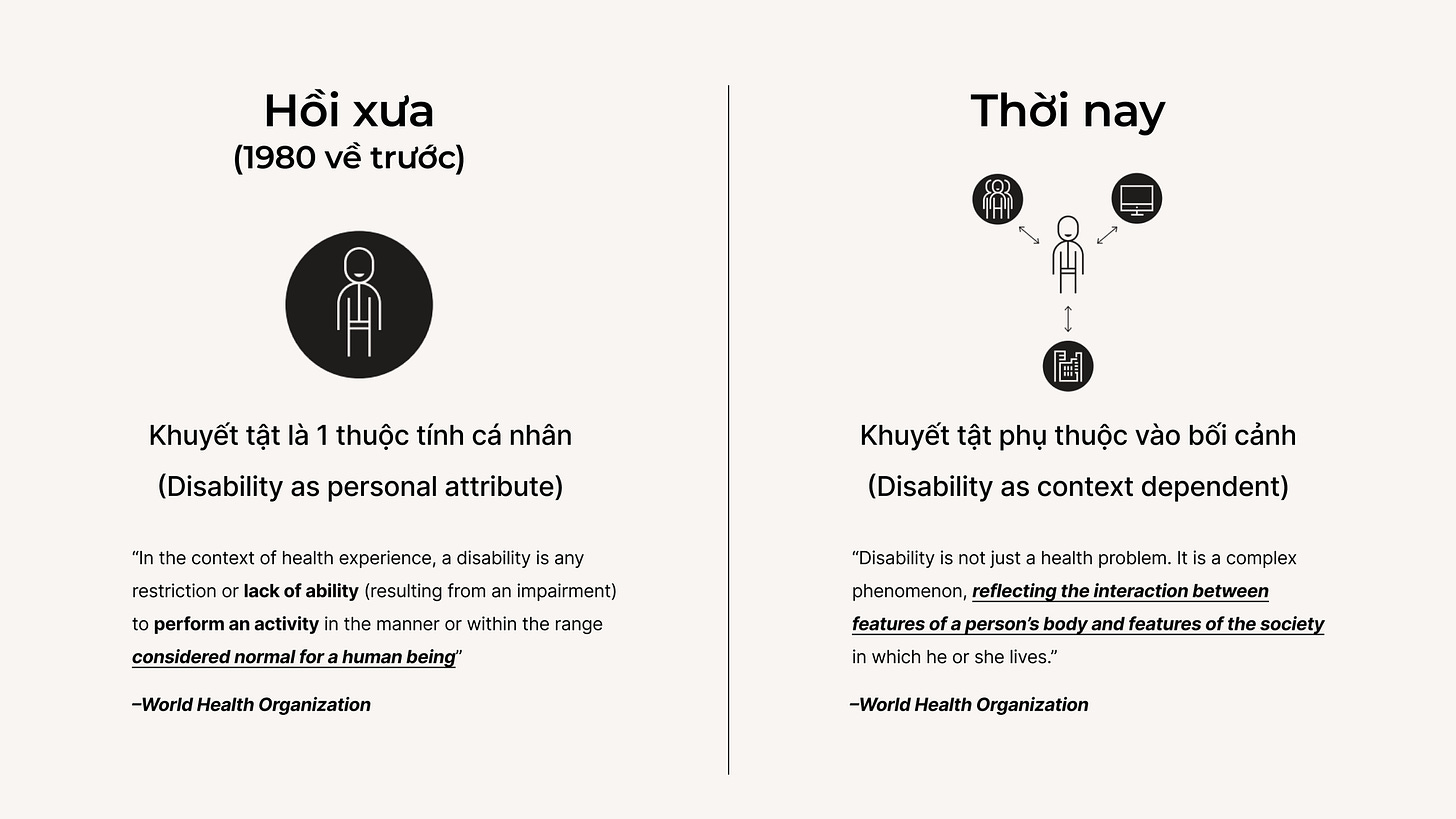
Quay trở lại với lầm tưởng số 1 khi hầu hết chúng ta luôn nghĩ rằng khuyết tật là một thuộc tính của con người (vd như mù, cụt tay/ chân…) ở gần đầu bài mình có chia sẻ, thì mình muốn làm rõ thêm 1 khía cạnh khác về định nghĩa khuyết tật trong cái từ tiếng anh “disabilities” ở đây nó có ý nghĩa bao quát to hơn và nó được định nghĩa theo tổ chức sức khỏe thế giới WHO nhé.
Đầu tiên là lịch sử định nghĩa của từ “disability” là đúng như hồi xưa (là từ 1980s về trước) ông cha ta hay dạy “Khuyết tật là 1 thuộc tính cá nhân”, nhưng mà thời nay WHO đã định nghĩa lại “disability” như sau “Khuyết tật phụ thuộc vào buối cảnh”.
Nghe hơi lùng bùng lỗ tai nhỉ? Bạn có thể hiểu nôm na như thế này, tức là tùy vào từng ngữ cảnh (context) khác nhau mà một người bình thường cũng thể trở nên disable khi sử dụng sản phẩm của bạn. Ví dụ như việc dùng điện thoại di dộng nhắn tin cho người nhà đi: bạn bị mất 1 cánh tay, hay bạn bị gãy tay, hay bạn đang bế em bé trên tay, hay bạn đang lái xe thì bạn đều đang gặp vấn đề trong việc sử dụng điện thoại để nhắn tin đúng không? (chỉ là có người thì là sẽ ở trạng thái vĩnh viễn, người thì ở trạng thái tạm thời ).
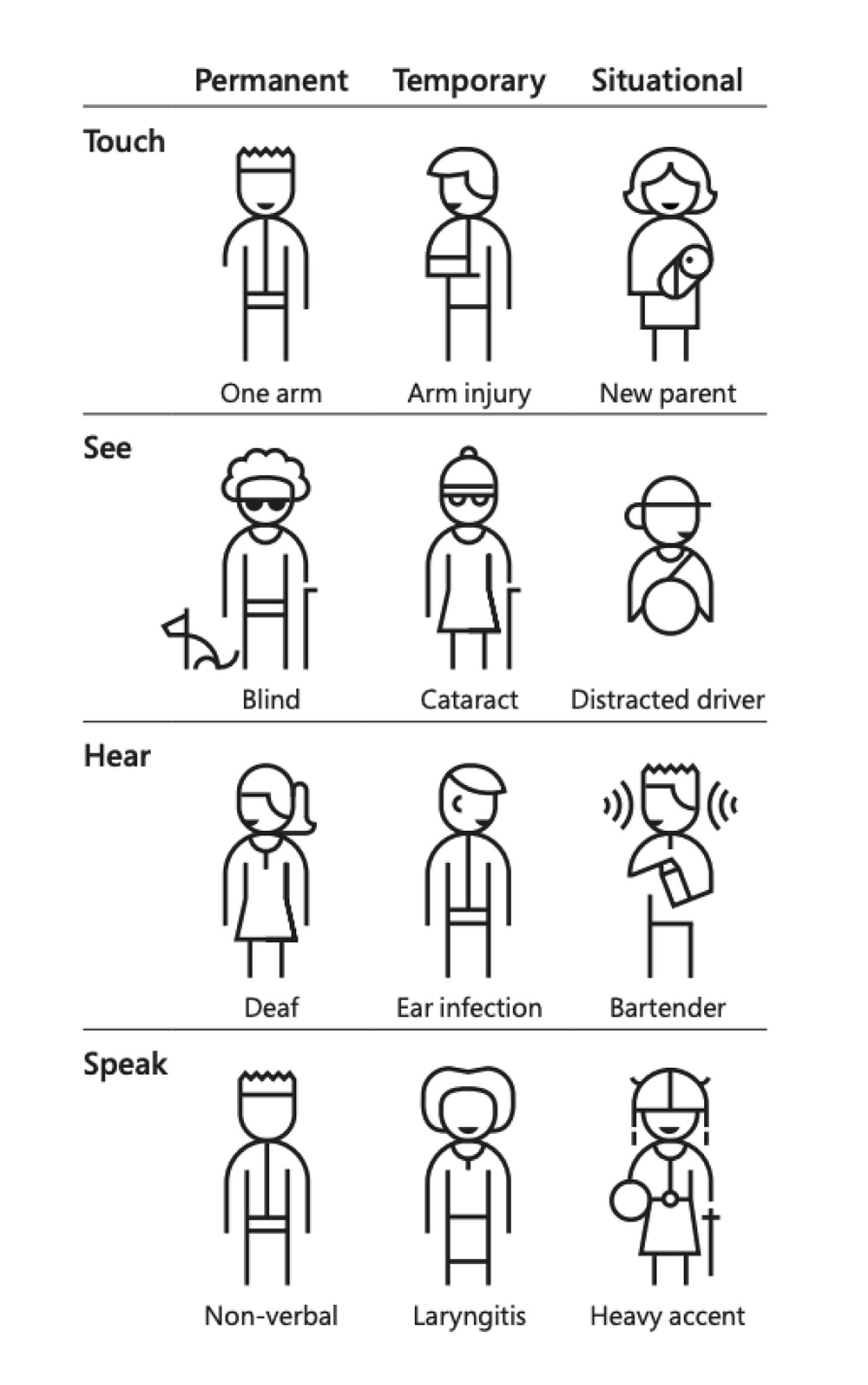
Vậy thì có bao nhiêu dạng disability mà chúng ta nên để ý? Sẽ có rất nhiều trường hợp phát sinh và sẽ rất khó để chúng ta cover hết toàn bộ tất cả nhưng mình vẫn sẽ cố gắng liệt kê những nhóm disabilities mà chúng ta vẫn thường hay gặp nhất bao gồm:
Hearing (Nghe): Mất khả năng nghe hoàn toàn, hoặc bị mất khả năng nghe tạm thời (ví dụ như do tai bị nhiễm trùng hoặc do môi trường xung quanh quá ồn kiểu như ở trông quán bar đang mở nhạc đùng đùng nhảy lambada đồ)
Sight (Nhìn): Mất khả năng nhìn hoàn toàn, hoặc bị mất khả năng nhìn tạm thời (ví dụ như là do mới bắn xóa cận xong nè, hoặc là đang lái xe, lái máy bay thì đâu có nhìn đông nhìn tây nhìn từa lưa tà la được)
Speech (Nói): Mất khả năng nói hoàn toàn, hoặc tạm thời (ví dụ như là bạn bị viêm họng hay là bạn đang ở 1 công trường xây dựng mà tiếng máy khoan nó to hơn tiếng bạn nói)
Mobility (Khả năng di chuyển)(vd: Liệt tứ chi, Chấn thương tủy sống, Viêm khớp... )
Cognition (Khả năng nhận biết, nhận thức)(vd: Autism, Seizure, Learning disabilities... )
Neural (Vấn đề về thần kinh)(vd: Bipolar, PTSD, Anxiety, Depression...)
Vậy thì những người có disability thì họ sẽ sử dụng sản phẩm của chúng ta như thế nào? Chúng ta cùng xem qua cách họ nhìn nhận 1 sản phầm và cách họ sử dụng một số công nghệ hỗ trợ cho việc sử dụng sản phẩm khác như thế nào nhé.
a. Không có khả năng nhìn
Đặc tính : Không thể sử dụng chuột máy tính + hoàn toàn lệ thuộc vào keyboard
Cách họ xem sản phẩm : Họ làm gì xem được mà có hình !!!! Bạn hãy nhắm mắt lại đi!
Công hệ hỗ trợ cho nhóm này: Screen reader (ứng dụng đọc màn hình) : phần mềm có chức năng tổng hợp giọng nói truyền tải nội dung hiển thị trên màn hình dưới dạng lời nói.
Một số ứng dụng đọc màn hình thông dụng mà bạn nên biết:
JAWS (Job Access With Speech): dùng nhiều cho Window.
NVDA (NonVisual Desktop Access): cũng dùng nhiều cho Window.
VoiceOver: dùng cho MacOS và iOS ← có sẵn trong máy.
TalkBack: dùng cho điện thoại Android ← có sẵn trong máy.
b. Không có khả năng nghe, nhìn
Đặc tính : Như nhóm A , mà còn không nghe được nữa
Cách họ xem sản phẩm : Giờ là bạn vừa nhắm mắt, vừa bịt tai nữa!!!
Công hệ hỗ trợ cho nhóm này: Braille Display - Cái này là một bàn phím đặt biệt dùng cho người không thể nhìn và nghe được, họ sẽ dùng tay để sờ vào 1 bàn phím được refresh liên tục theo thông tin hiển thị trên màn hình.
c. Mất khả năng hoặc khó khăn trong việc điều khiển tứ chi
Đặc tính : Nhìn thấy nhưng không thể điều khiển tay/ chân
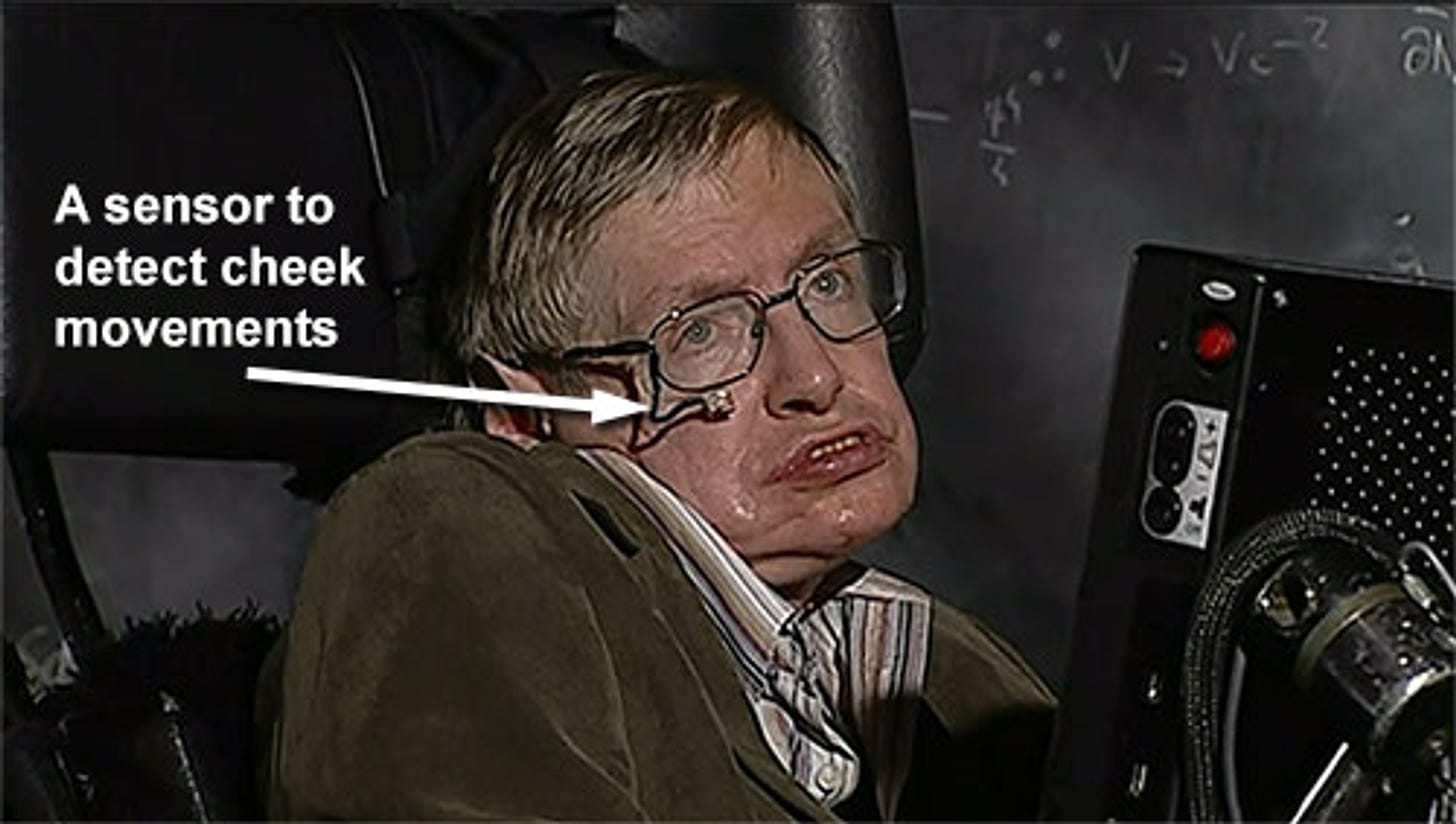
Cách họ xem sản phẩm : Giờ thì bạn nhìn được nhưng bạn không làm gì được, nói dzị thôi, nhưng nếu ta có nghị lực thì ta vẫn có thể làm nên điều vĩ đại nha các bạn, như bác Stephen Hawking, 1 minh chứng việc dù cho bác ấy bị mắc bệnh ALS (nôm na là 1 loại xơ cứng teo cơ gì đó mà mình cũng chả rành tên khoa học) nhưng nói chung là 1 loại bệnh sẽ làm giảm khả năng kiểm soát cơ bắp của người bệnh khiến cho họ rất khó khăn trong việc di chuyển hay thực hiện các động tác đơn giản. Nhưng ông vẫn cho ra đời nhiều bài viết học thuật về hoa học và vũ trụ nhờ vào các công nghệ hỗ trợ mà ông sử dụng (ví dụ như cái hình bên dưới á), bạn có thể xem video việc bác sử dụng công nghệ như thế nào ở đây trong buổi TEDtalk 2008 https://www.ted.com/talks/stephen_hawking_questioning_the_universe?subtitle=en
Công hệ hỗ trợ cho nhóm này:
Mouth stick (Que ngậm miệng): Dùng để gõ lên bàn phím hoặc các thiết bị màn hình cảm ứng.
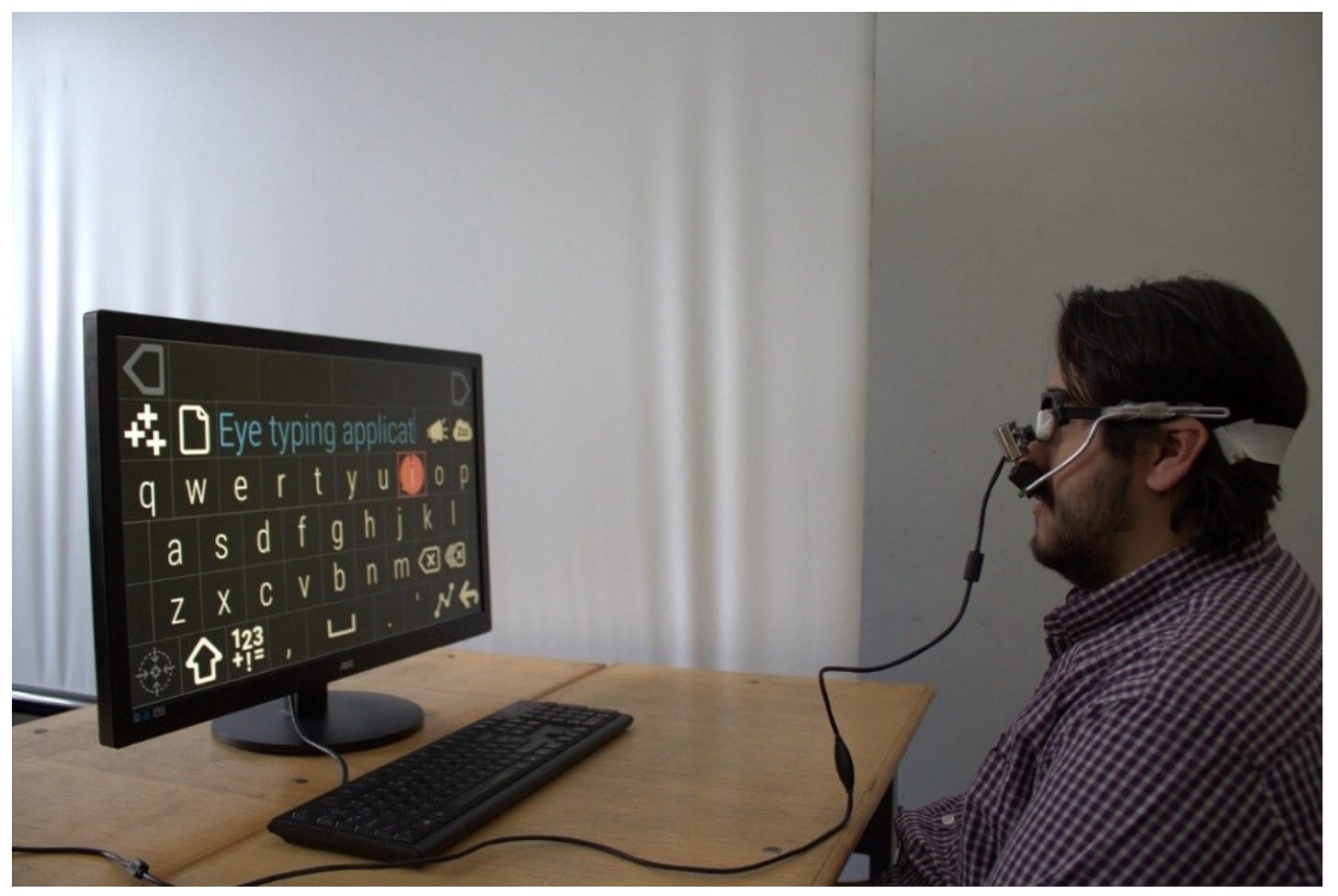
Eye-tracking software (phần mềm theo dõi di chuyển mắt): Là phần mềm sẽ dựa vào chuyển động của mắt và chớp mắt để vận hành máy tính, giống như việc con mắt của bạn chính là con chuột máy tính.
Thời điểm mình viết bài này thì iOS cũng vừa update thêm tính năng tracking eye movement thì mình hy vọng là nó cũng giúp cho nhóm user này dễ dàng sử dụng điện thoại hơn.
d. Low vision: Mắt kém và cần phóng to mọi thứ
Đặc tính : Mắt hơi mờ, đôi khi họ cần phóng to mọi thứ hơn bình thường, rơi vào độ tuổi của ba mẹ mình (từ 50++), hoặc do biến chứng của bệnh lý về mắt.
Cách họ xem sản phẩm :
Công hệ hỗ trợ cho nhóm này: Screen reader + Sử dụng phần mềm chuyên dụng để phóng to kích cở website khi xem (ví dụ như ZoomText hoặc MAGic ← cái tên nó cố ý viết vậy luôn á).
5. Nhiệm vụ của Designer trong việc tăng Accessibility là gì?
Có một sự thiệt mà các bạn cần biết đó là hơn 2/3 vấn đề về accessibility nó nằm ở Design =)))
Vì thế mình khuyến khích các bạn nên “keep in mind” accessibility chính là 1 phần của UX design và có 3 ý chính mà các bạn nên ghi nhớ:
Luôn luôn lên kế hoạch thiết kế cho cả accessibility từ ban đầu ⇒ để giảm thiểu rủi ro cho việc phải tốn resources về sau phải làm lại 1 phiên bản đắp vào cho đạt chuẩn AA mà nó banh chành chỗ khác.
Mỗi nhóm đối tượng disability khác nhau sẽ sử dụng những dạng công cụ hỗ trợ khác nhau, vì thế hãy suy nghĩ đến các trường hợp có thể phát sinh (edge cases) và cố gắng cover nhiều nhất có thể.
Nêu xây dựng accessibility personas và tưởng tượng cách họ sẽ tiếp nhận thông tin từ sản phẩm của bạn như thế nào nếu như họ bị disability ? Liệu rằng họ có thể tiếp cận được mọi thứ từ các định dạng khác nhau không?
Ngày hôm nay bạn có thể bắt đầu bằng việc tìm hiểu về WCAG (Web Content Accessibility Guideline), đây là một tiêu chuẩn hướng dẫn và quy định về việc tạo ra nội dung web truy cập được cho mọi người, bao gồm cả những người khuyết tật.
Tiêu chuẩn này được phát triển và duy trì bởi Tổ chức World Wide Web Consortium (W3C) và đã trở thành một tiêu chuẩn quốc tế.
WCAG chia thành ba cấp độ tuân thủ: A, AA và AAA.
Cấp độ A đại diện cho các yêu cầu cơ bản và phải tuân thủ bởi tất cả các trang web.
Cấp độ AA đại diện cho mức độ truy cập tốt hơn
Cấp độ AAA đại diện cho mức độ truy cập tốt nhất.
Ở phần 2 mình sẽ viết sâu hơn về các nguyên tắc cơ bản của WCAG và 10 cách đánh giá khả năng tiếp cận cho thiết kế như thế nào phù hợp.
References
Deque University Online Course Accessibilities: https://dequeuniversity.com/
https://tech.cybozu.vn/gioi-thieu-ve-web-accessibility-8c505/
https://capidemy.com/news/kham-pha/tinh-tiep-can-accessibility-trong-ux-design-tinh-tiep-can-la-gi
Microsoft Inclusive Design Toolkit
Thông tin của Annie:
Facebook: https://www.facebook.com/qannie.tran/
Instagram: https://www.instagram.com/qanniedesign/